
Pandora: Using design thinking to improve customer journeys
Part 1: The Challenge
Background
From a humble beginning in 1982, Pandora was born out of the passion and craftsmanship of the Danish goldsmith Per Enevoldsen and his wife Winnie. They turned their local jewelry store in Copenhagen into a global brand.
Today, Pandora has over 6,500 points of sale spread across 100 countries. In addition to being listed on the NASDAQ stock exchange in Copenhagen, Pandora also ranks third in value among luxury jewelry brands, trailing behind Cartier and Tiffany & Co. While beauty remains a key focus for Pandora, the brand goes beyond aesthetics by integrating sustainability into its processes. The company is dedicated to crafting jewelry that not only celebrates individual uniqueness and style but also embraces environmentally conscious practices. The charm bracelet has evolved beyond being a signature piece; it represents significant moments for women, taking the concept of customization to a magical level.
In the midst of a competitive market, staying relevant requires an excellent customer experience, whether it be through online interactions or in physical stores.
Problem
While searching for a gift on Pandora’s mobile website, I was inspired to start this project. It is true that unsolicited design projects are somewhat controversial; they leave no one indifferent, arouse intense feelings and points of view, provoke admiration or rejection, and generate passions and even heated debates. However, my goal is to continue learning and paying attention to the details of how other designers approach challenges to achieve a digital world that is more creative, inspiring, and accessible to all.
So it was that, browsing in search of the ideal gift, I felt that the user experience could be improved even more. I began to research the competition, what they were doing and not doing, but also to discover the needs of potential clients, others like me who browsed these types of pages, and what their experience was like.
Note: This is an unsolicited case study for the sole purpose of gaining knowledge and presenting new ideas to improve an already excellent service and product.
Scope
For the purpose of designing this project, I used the design thinking process as a basis.
Roles
- UI/UX Research
- Information architecture
- Data analyst
- Product designer
Tools
- Figma
- FigJam
- Photoshop
- Xara Designer Pro
Copyright
All photos included in my design are copyrighted by Pandora.
Part 2: The Process
Step 1: Empathize


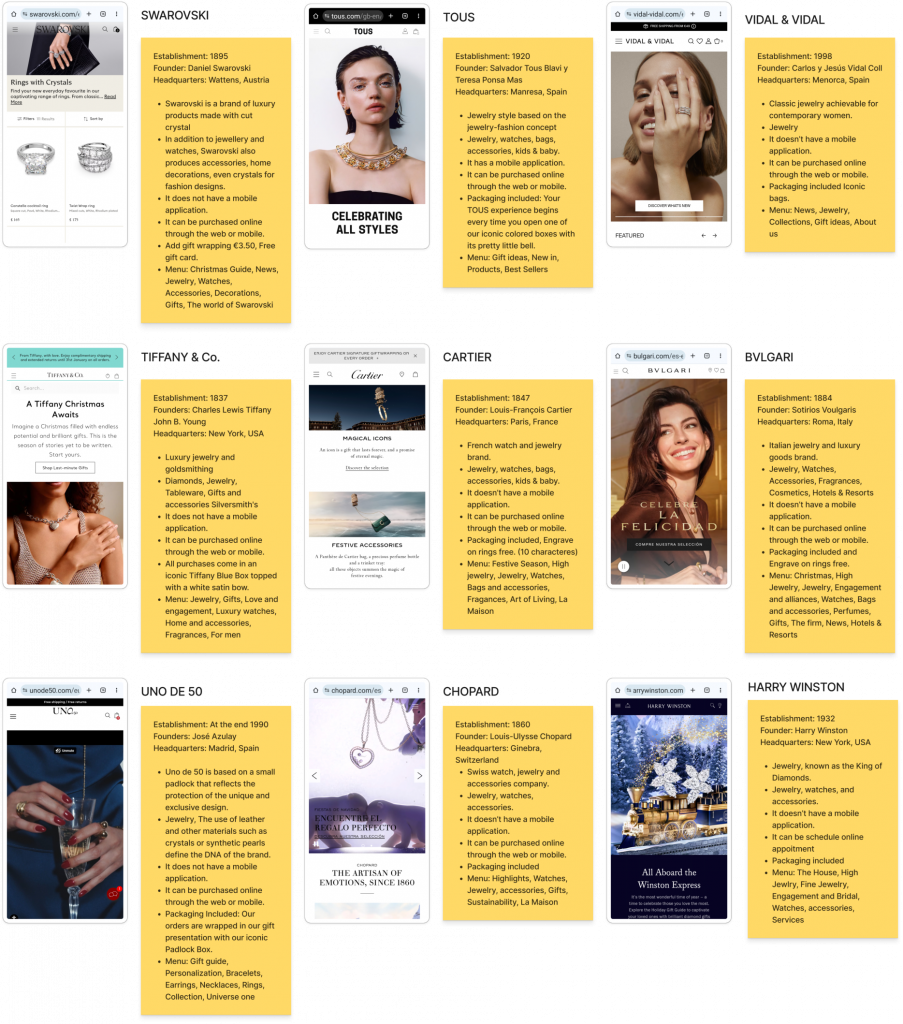
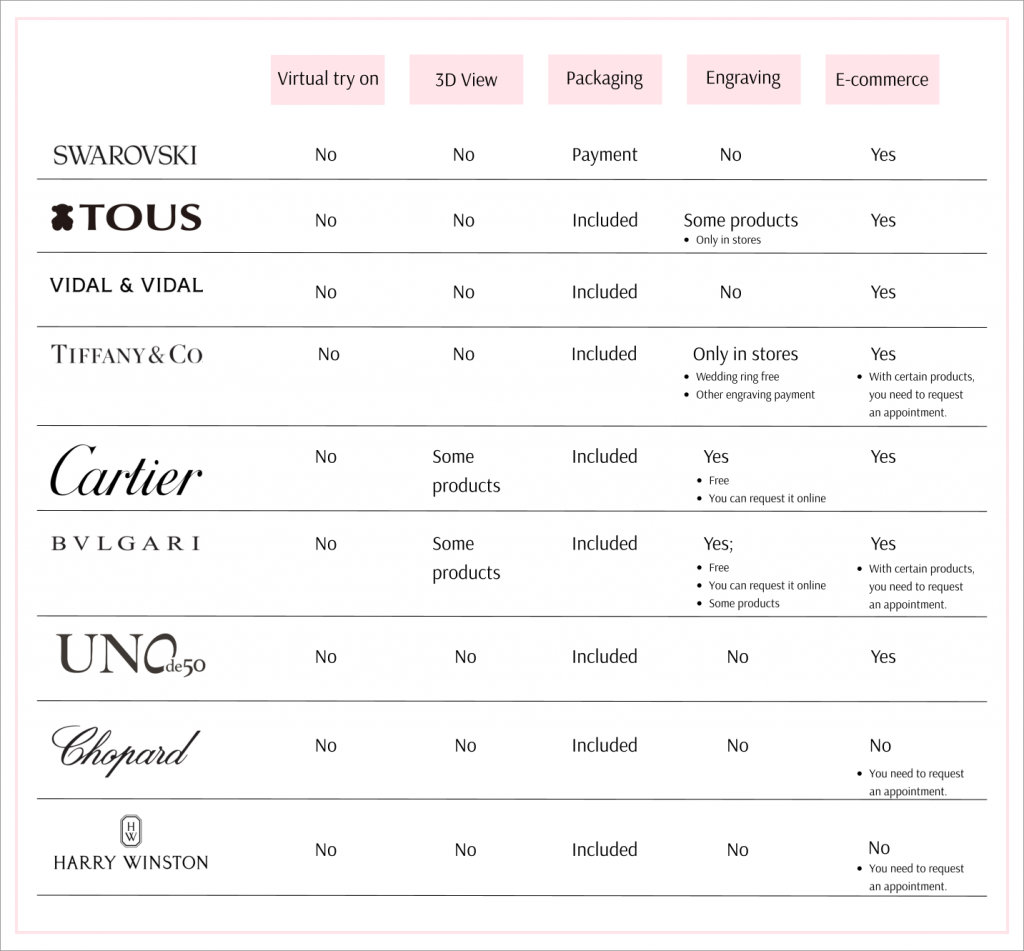
To understand Pandora’s competition, I conducted a competitive analysis and audited websites from traditional competitors like Tiffany & Co, Cartier, Bvlgari, Chopard, Harry Winston, and Swarovski, as well as new competitors like Tous, Vidal & Vidal, and Uno de 50, to learn what they were doing and what they were not doing.
Facts that are important
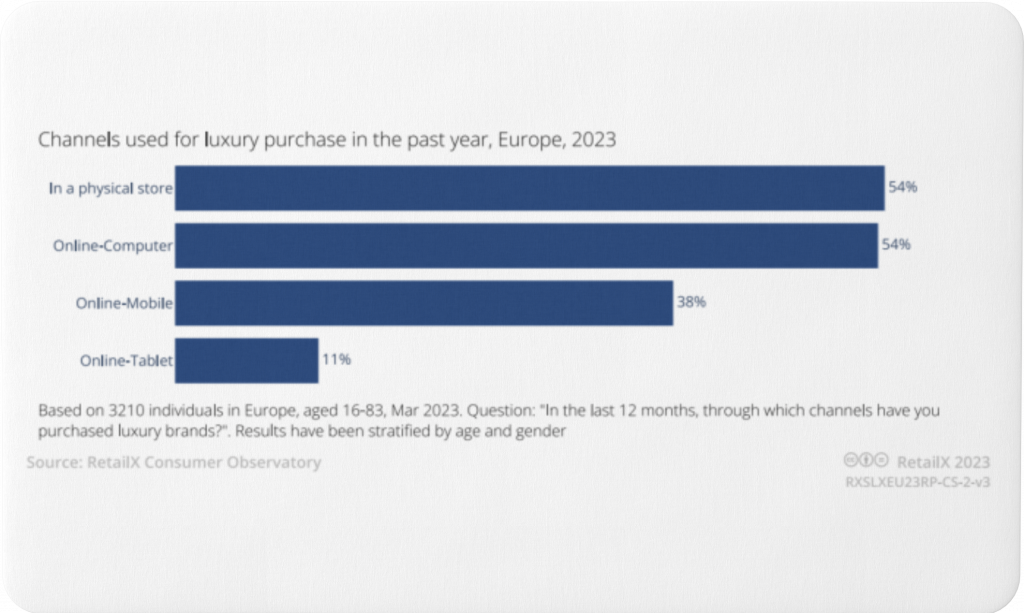
In my research, I found a very interesting RetailX study that revealed a lot of information about the sector, including insights on Pandora. Here are some of them.

According to RetailX (European Luxury Report 2023), the luxury market in Europe is becoming more omnichannel, reflecting their love of the in-store experience along with access to high-tech gadgets. Based on a consumer survey, shoppers are engaging in both online and in-store shopping, with 53.96% having shopped online and 54.47% in physical stores. On the other side, 38.26% shop on mobile devices, and 11% use tablets. Note that there may be an overlap in these percentages, as some shoppers may use multiple channels for their purchases.

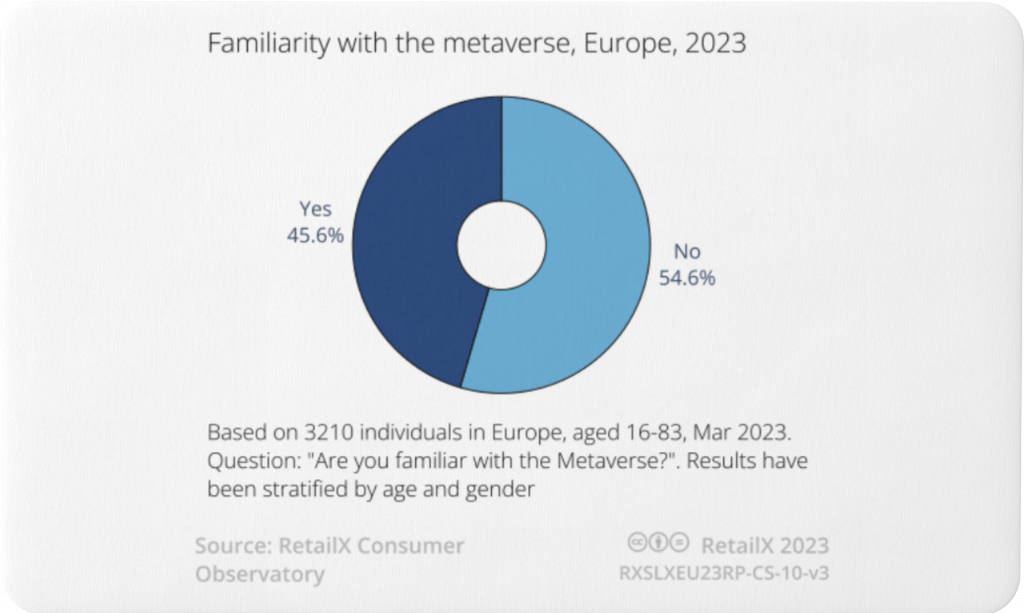
- Another interesting point is that consumers seem open to the metaverse, with data showing that 45.6% of European consumers are already familiar with the metaverse, while 24% have used it at least a few times.
- In luxury, sustainability is driving purchase decisions and creating new business models. Retail consumers in Europe are increasingly seeking ethical and sustainable products.
- While Pandora offers mass-market, affordable luxury, it is particularly popular among the wealthy. According to the Europe Luxury Sector Report 2023, 21% of those with a household income in excess of €88,000 per year make multiple purchases from the company.

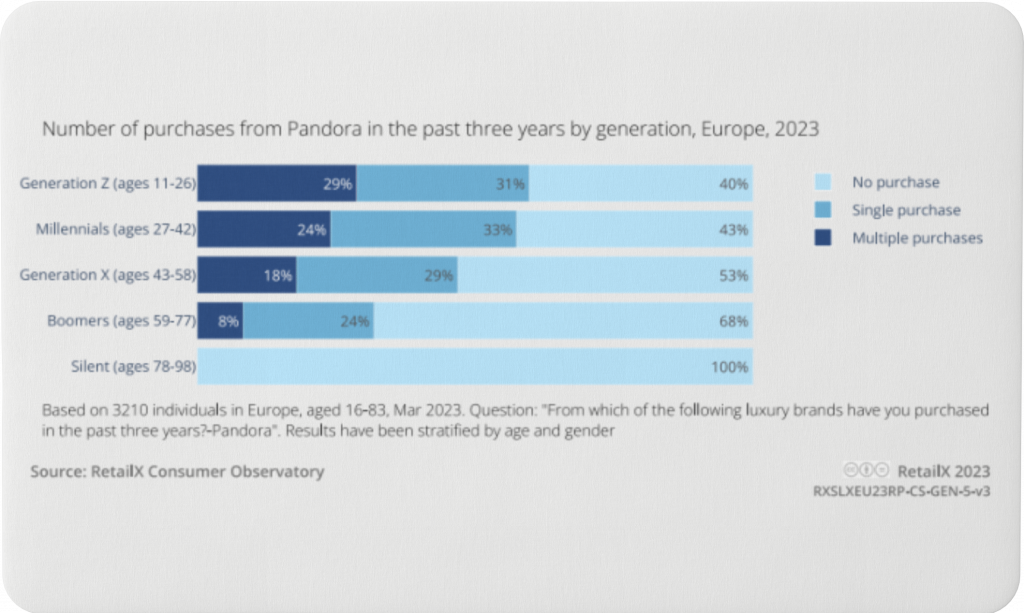
- This approach to offering affordable luxury is a natural fit for a larger swathe of the European shopping public. 60% of Gen Z shoppers under the age of 26 and 67% of Millennials under 42 buy the brand, while no one over 78 does. However, real interest in the core charm bracelet comes from the perceived luxury it affords. Younger shoppers find this model particularly appealing since it enables them to personalize higher-end jewelry at an affordable price.
Step 2: Define
Personas


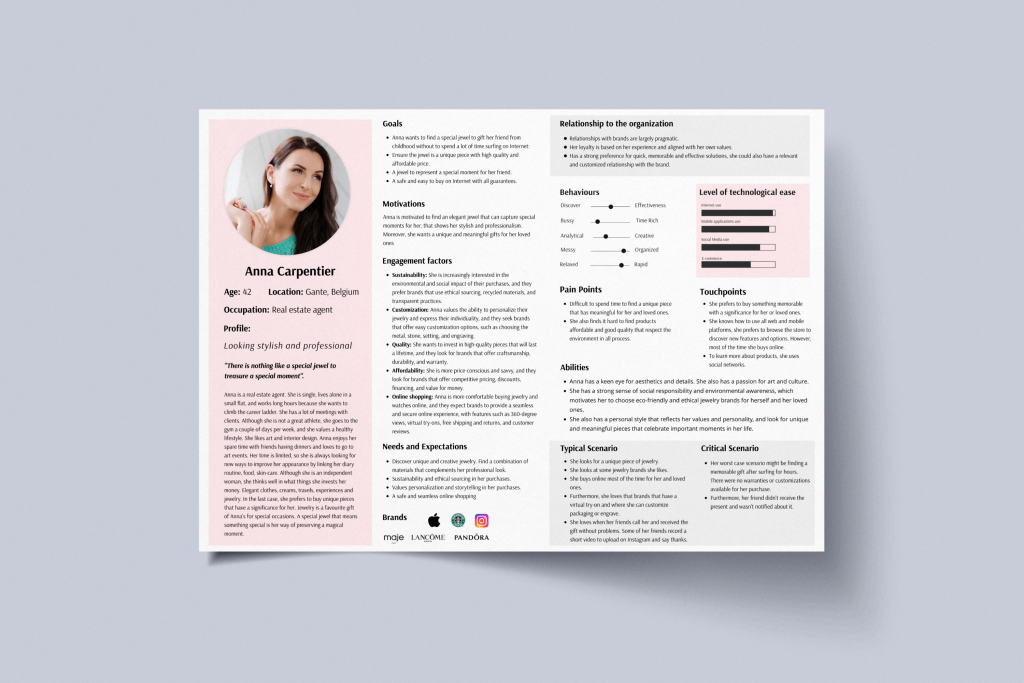
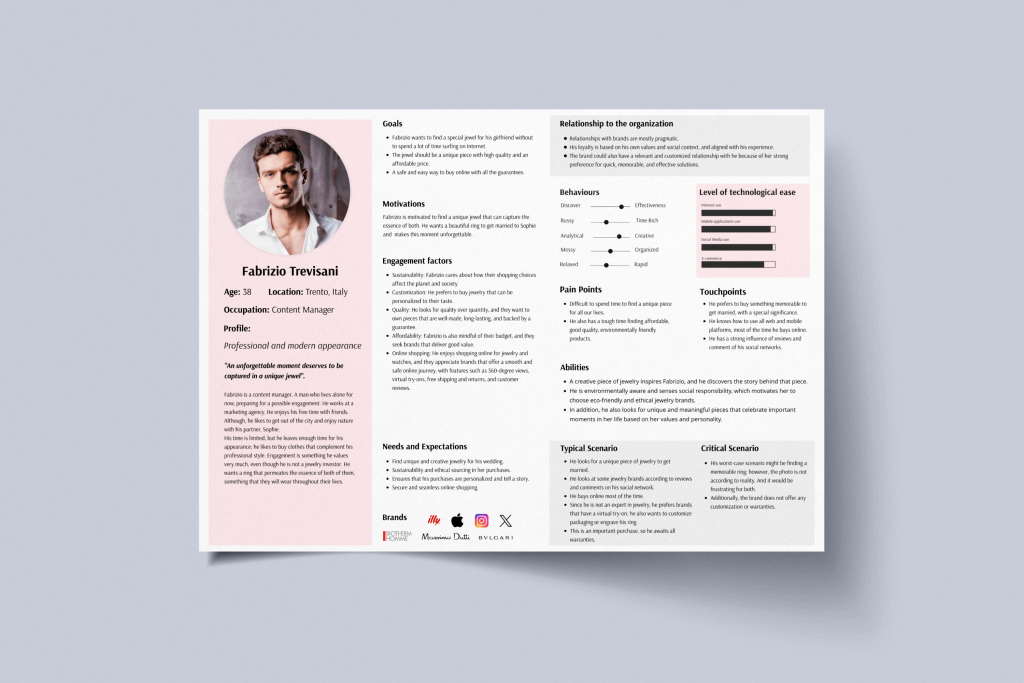
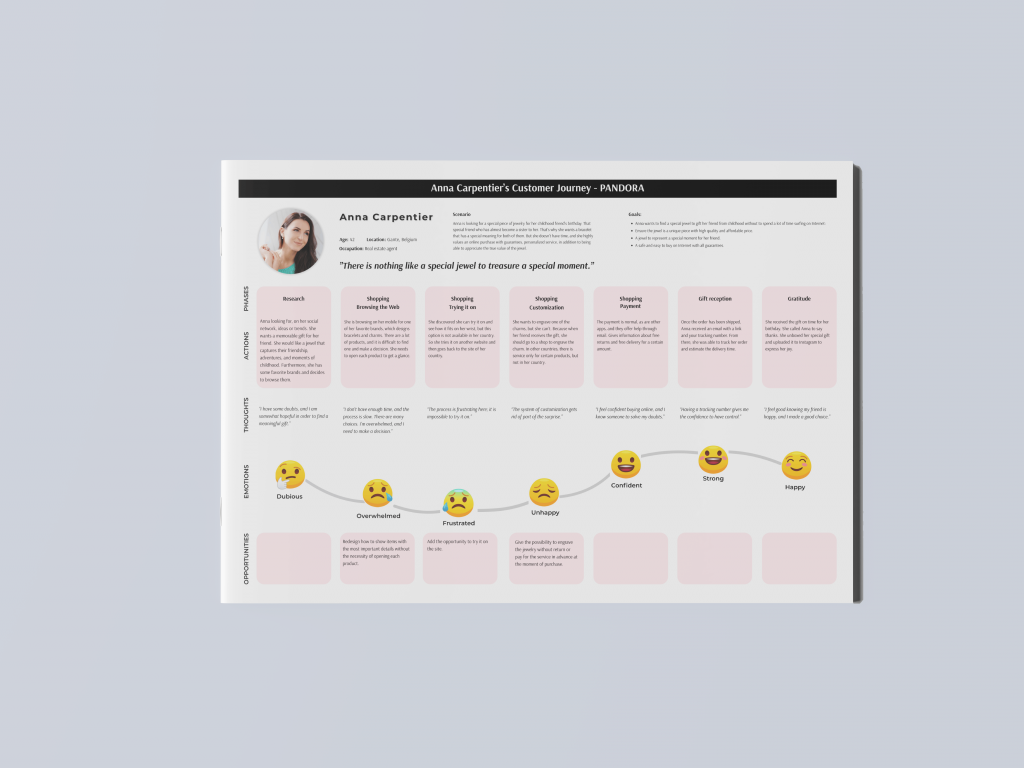
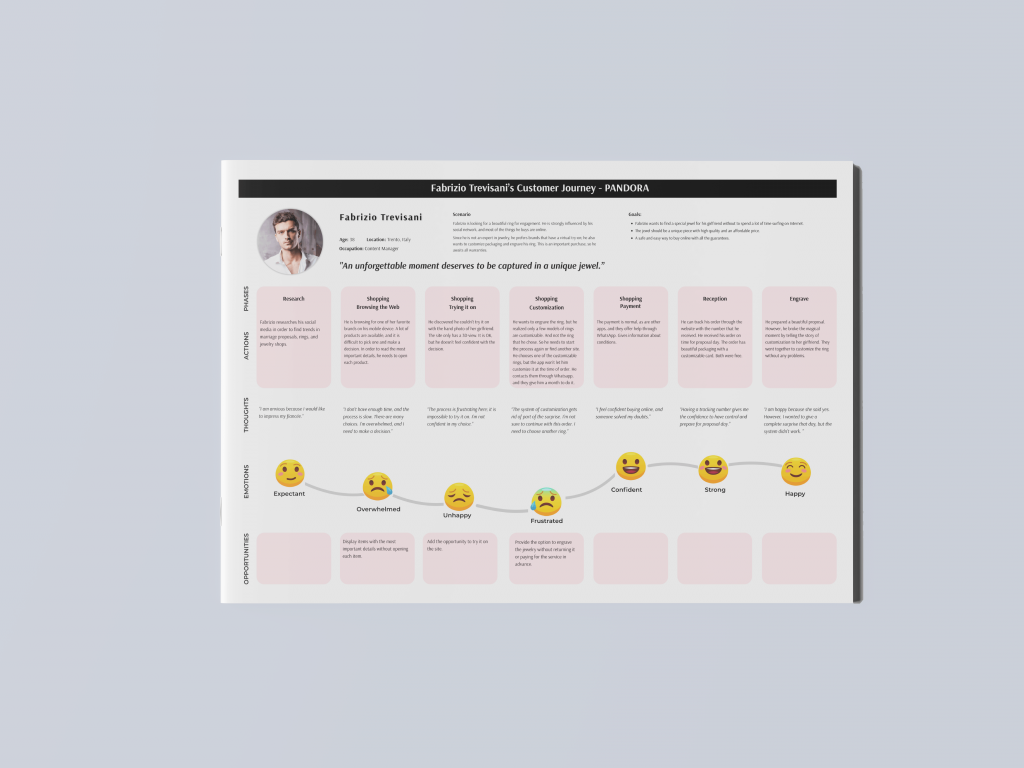
With all the information gathered from research, I developed two personas that guided me throughout the entire product development process. I devised realistic scenarios for each persona, covering their objectives and motivations when using the app. Anna is looking for a memorable birthday present for her childhood friend, and Fabrizio is searching for an engagement ring for his fiancée. Consequently, I was able to design solutions that addressed each persona’s pain points and behaviors, as well as their interaction with this type of app.
Customer Journey Map


I emphasized the context of each person’s interaction to understand their mood during the interaction, which greatly helped me in making important design decisions and key features that cater to their emotional needs and preferences.
Step 3: Ideate

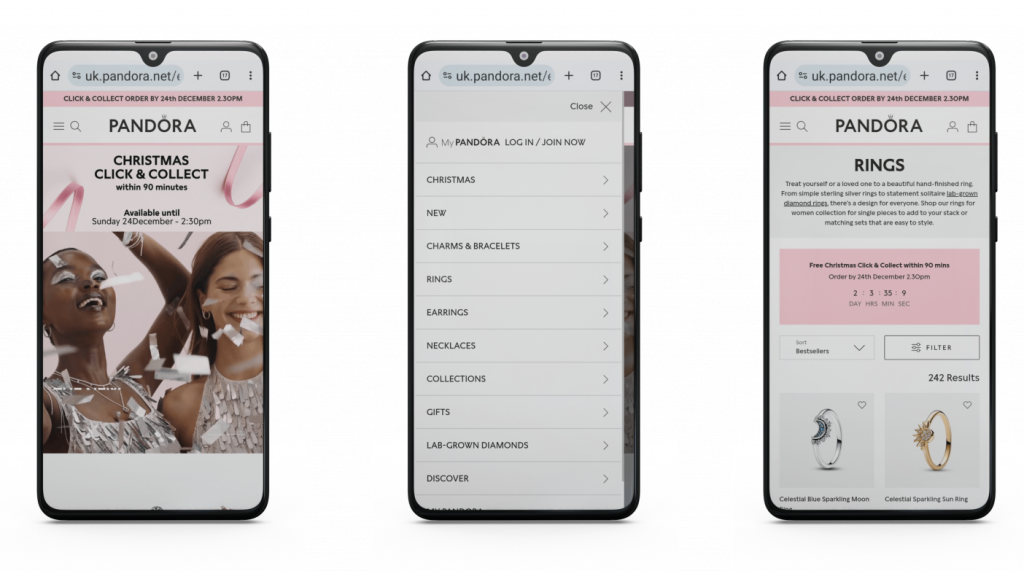
This is the current Pandora page; it is a responsive web design. Here, as can be seen, the emphasis is placed on exposing the products through multiple categorizations.


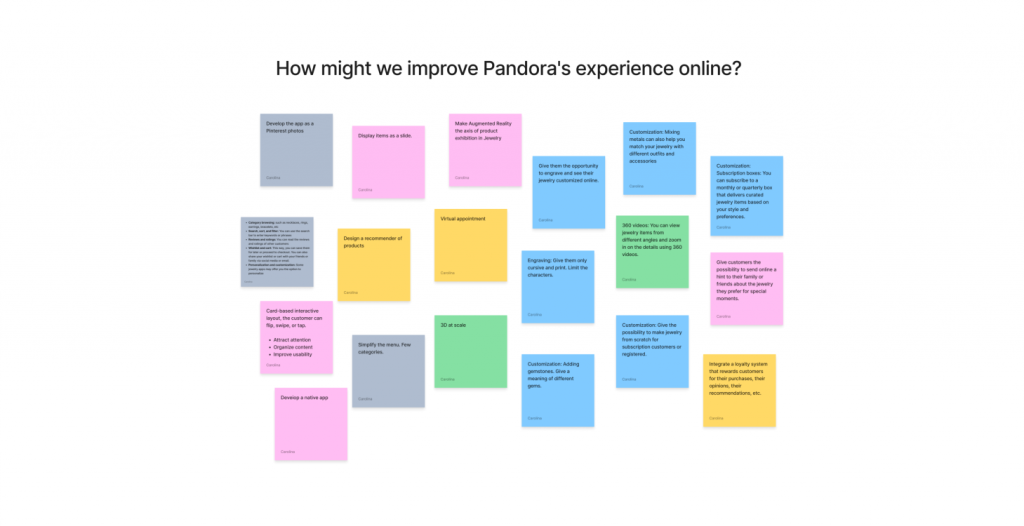
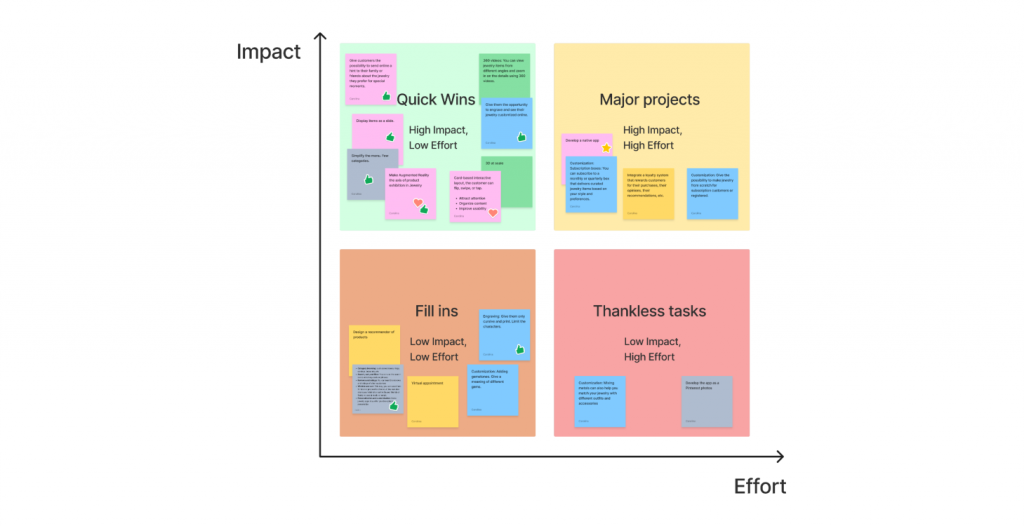
As a result of applying the “How might we?” technique, I was able to generate more positive and innovative solutions according to the scenarios of the user personas and the opportunities offered by the environment. After generating initial ideas, I prioritized them using an impact-effort matrix.
Ideas that emerged:
- Develop a native application.
- Simplify the menu.
- Focus attention on the experience of browsing between products.
- Give more prominence to AR in navigation.
- Improve the jewelry engraving customization service on e-commerce.
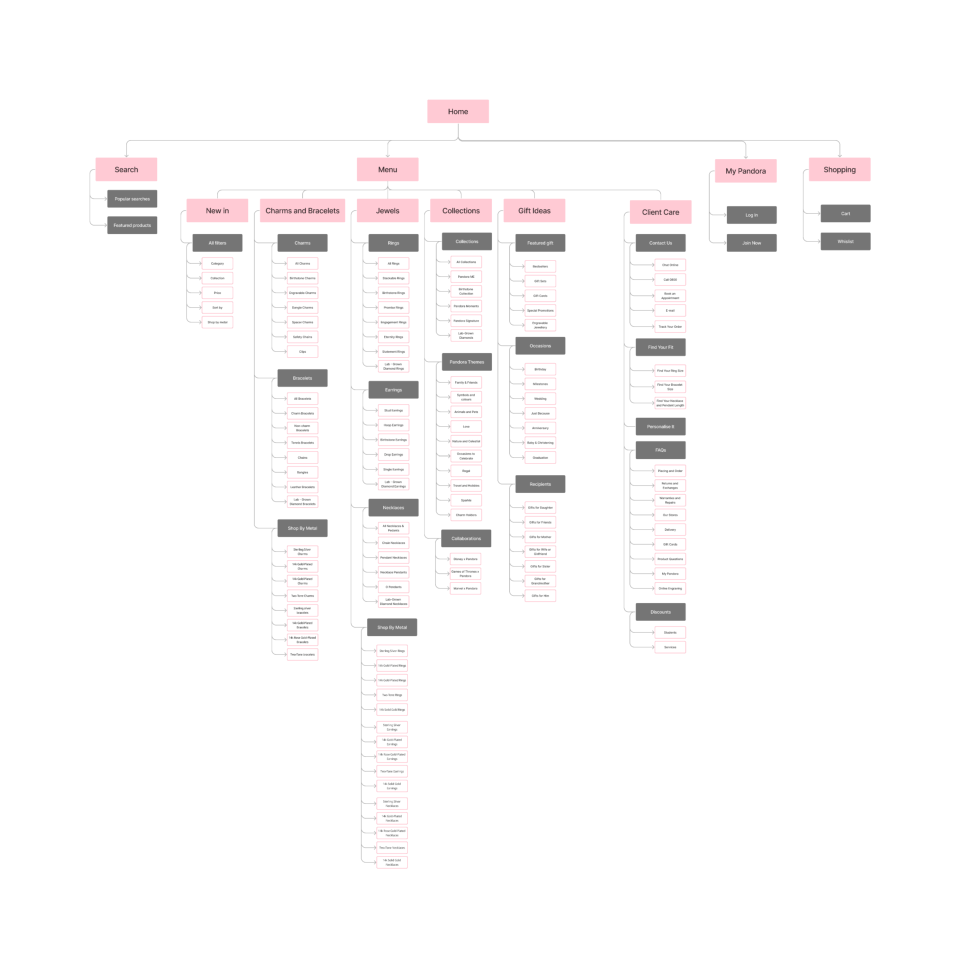
Sitemap

Step 4: Prototype
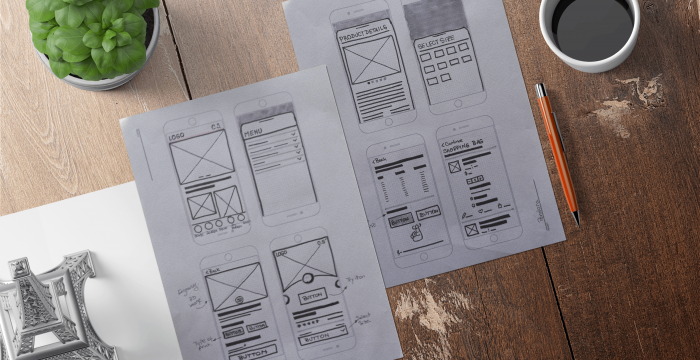
Low-fidelity wireframes

I analyzed the overall structure of Pandora and developed the sitemap. I made some adjustments, aiming to create a structure that is clearer, more concise, and more user-friendly. In designing the application, I relied on the information gathered from my research and the creation of user personas. My objective was to design an app that enables users to navigate swiftly between items while allowing them to interact with the product as they would in a physical store. Bearing this in mind, I sketched the different screens in low fidelity.
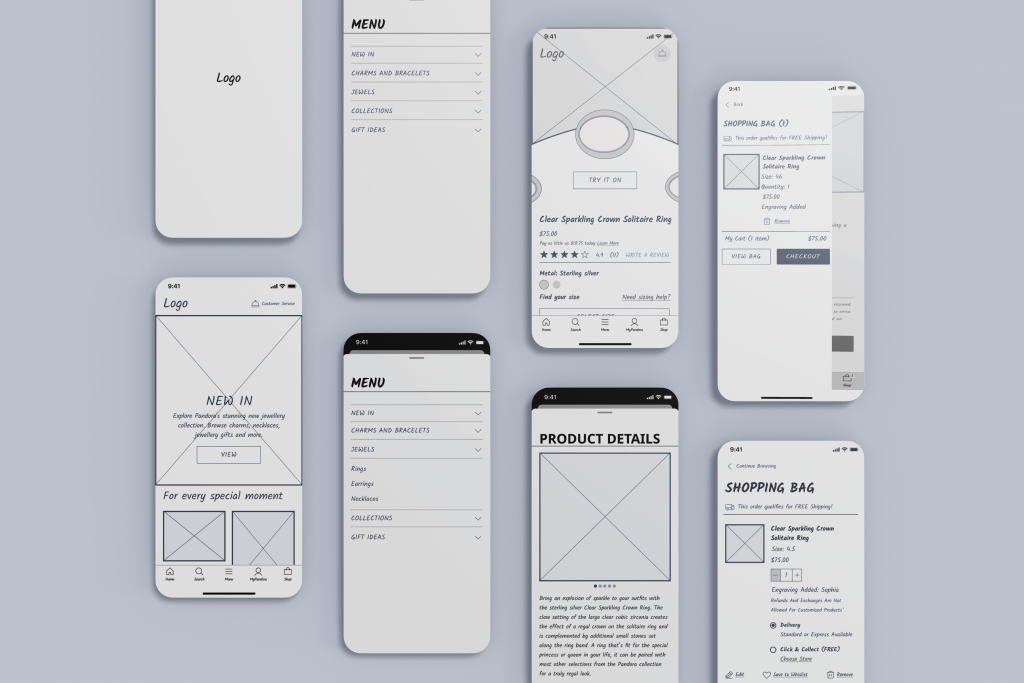
Mid-fidelity wireframes

My sketches inspired the creation of black-and-white prototypes. To identify pain points early on, I laid out all the visual UI elements, established a hierarchy, and applied design patterns. I utilized Figma to design all the screens.
Before developing the final prototypes, I analyzed the main screens of my designs using a predictive heat map to enhance the user experience, maximize conversions, and improve the overall design. Below, you can see some examples of these.

Part 3: The Solution

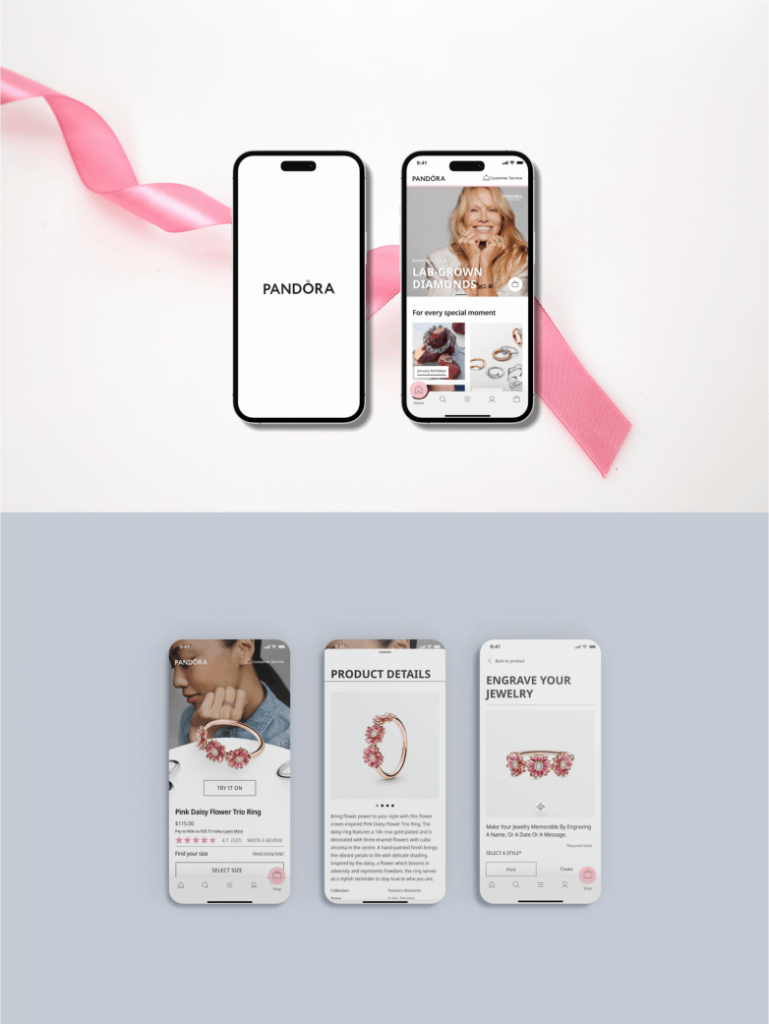
Develop a native application
By developing a native application, you can make use of the hardware on the user’s device to access its resources, thus improving their experience. Furthermore, a native application can operate without an Internet connection, enabling potential customers to access the app at any time. It is also noteworthy that sending push notifications to users can increase engagement and, consequently, conversion.
Simplify the menu
Analyzing Pandora’s information architecture and making some adjustments allowed me to build the navigation bar. As a result, I established the main functions within it: Home, Search, Menu, MyPandora, and Shop. These features must be accessible throughout the user experience
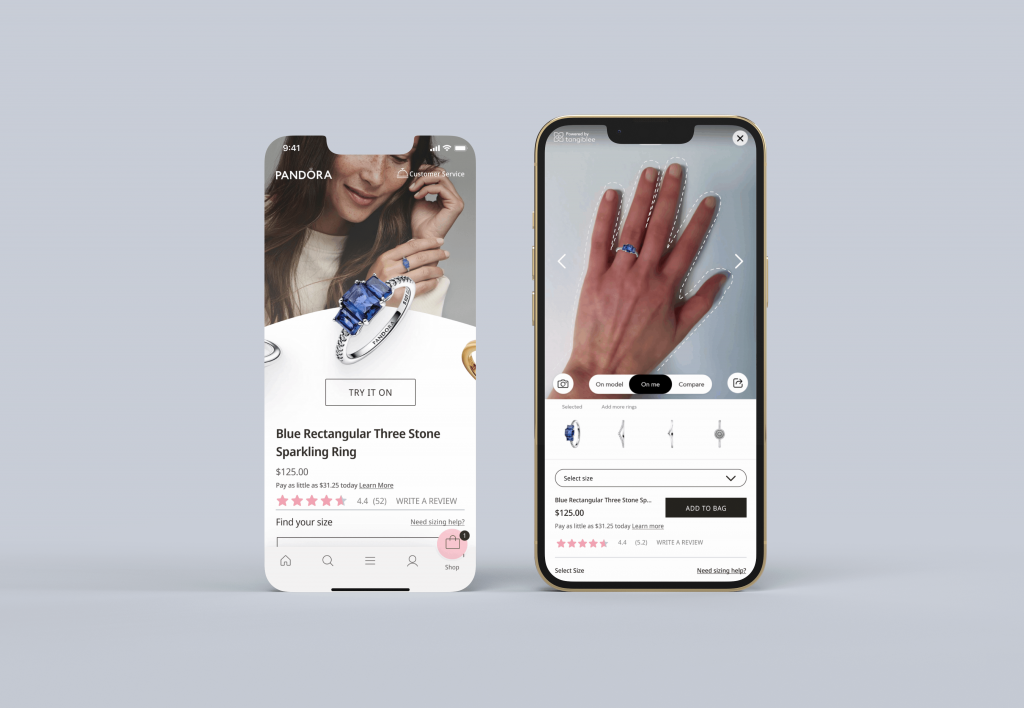
Focus attention on the experience of browsing between products and give more prominence to AR in navigation.

To achieve a better online experience, I sought to develop an application that preserved the style of the web while paying careful attention to the navigation between elements. I set up the layout with a focus on allowing users to test the product as they browse the collection. By applying the ‘try it on’ button to each product, the potential customer is given the opportunity to experience a sensation similar to that of a physical store through augmented reality, which contributes to a better experience and increased conversion. AR helps us overcome cognitive biases by valuing the product more when we have it in front of us.
Improving the jewelry engraving customization service on e-commerce

Improving customization through jewelry engraving was another important aspect. To facilitate this, I considered implementing an option that activates the engraving feature after the ring size is selected. While this alternative could pose challenges with exchanges and returns of customized pieces, measures were taken to mitigate these issues. For instance, customers uncertain about keeping the product can opt to preview their engraving message on the item in 3D. Along with the product, users will receive a card featuring a QR code, which reveals an animated image of the ring engraved with their message. This allows the recipient to later visit the store with the QR code to have their jewelry engraved, thereby minimizing risks and enhancing the overall experience and likelihood of conversion. Ultimately, this feature completes the product customization experience, offering the chance to surprise the recipient with a personalized message and giving them a sense of ownership.
Interactive Prototype
Closing Reflections
Pandora is a product that has successfully combined design and timeless elegance to create an affordable luxury. Through its jewelry customization, Pandora ensures each piece is unique for the customer. Beginning my search for the ideal gift, and researching the sector and competition, I gained valuable insights to enhance the online customer experience.
Pandora’s current website adapts to all devices, effectively reflecting the company’s values and facilitating quick, seamless purchases. It’s evident that numerous factors must be considered in design decisions. My research does not encompass all Pandora users; conducting extensive interviews is essential to fully grasp their needs, goals, and motivations.
However, taking this first step and putting new ideas on the table led me to learn and be more aware of the user in front of the digital product—a product that continually evolves to meet user needs and the organization’s economic goals in a dynamic market.
I was initially hesitant to share this case study, but I’ve come to realize that creativity arises not only from adhering to design patterns and laws but also from embracing diversity, contrast, and the interplay of various perspectives and vocations.
Thank you for reading this far! If you wish to discuss UX design further, feel free to follow me on Instagram or reach out to me.